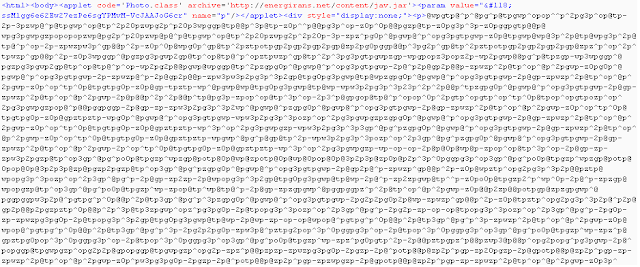
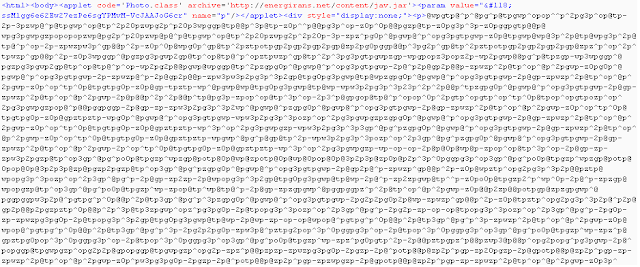
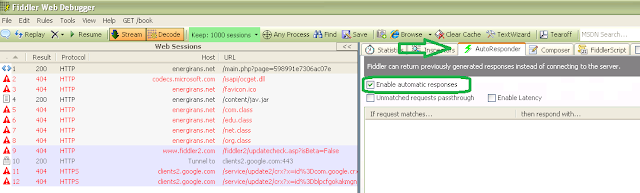
http://solution-36.blogspot.com/2013/05/unpacking-exploit-kits-with-fiddler.htmlMost exploit kits use javascript packing to avoid the code appearing in plain text. Figure 1 shows an example of such a packed script. Multiple techniques and tools exist to help in the task of unpacking and analyzing these kits, for example Kahu Security has many articles on his
blog about this. This post presents a quick and dirty method I have been using a lot recently; it uses
Fiddler and its AutoResponder feature. The idea is to modify the Javascript code and then replay the HTTP traffic in the browser. If you want to try this technique,
here is the Fiddler HTTP archive I used as an example (archive password is "infected").
 |
| Figure 1 Packed Blackhole Exploit kit |
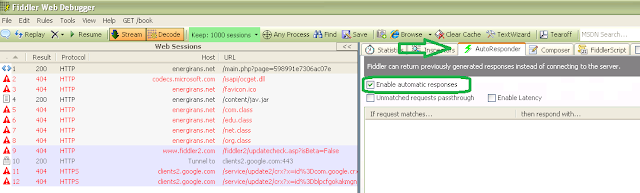
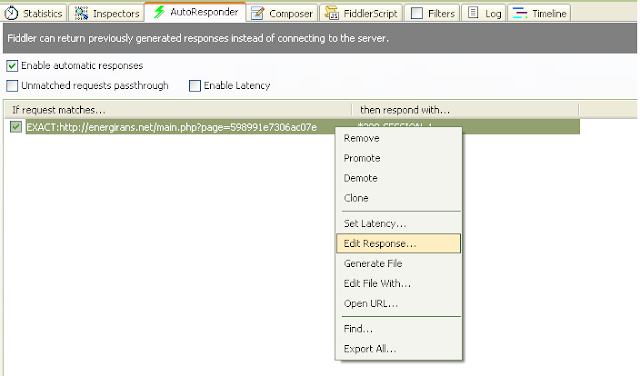
The first step involves capturing the kit with Fiddler. Then activate the AutoResponder feature as shown in Figure 2. Next drag the sessions corresponding the kit traffic in the AutoResponder panel. In this example this is the first session.
 |
| Figure 2 Enabling AutoResponder |
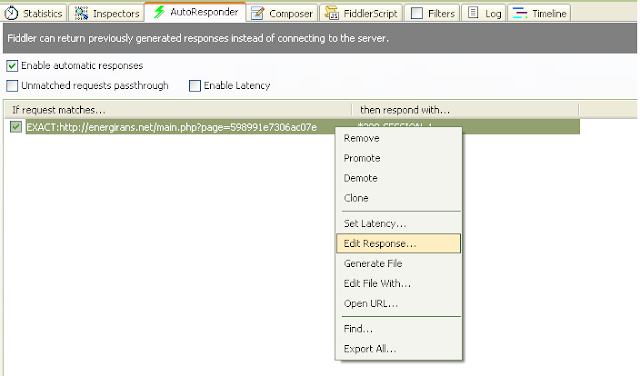
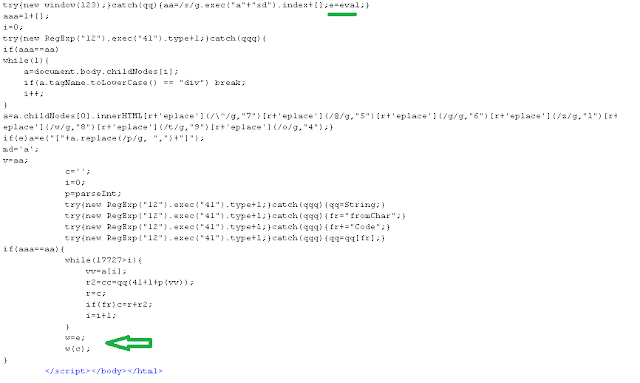
Next edit the session, you can use the context menu or just press Enter.
 |
| Figure 3 Editing the response |
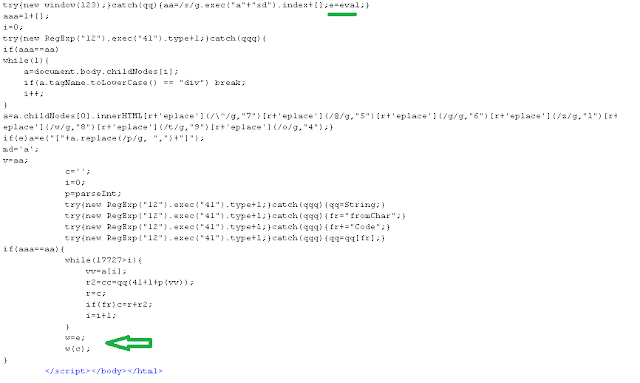
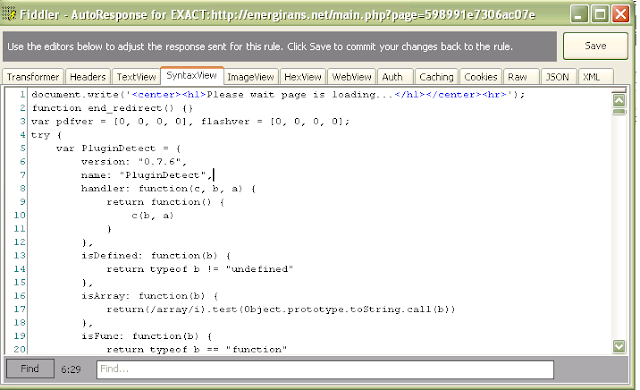
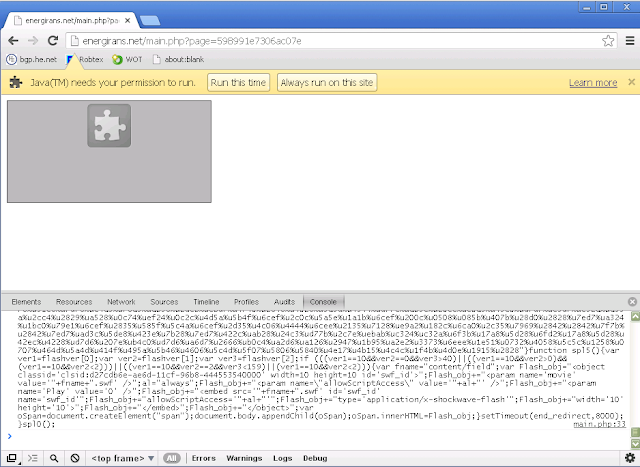
Now I want to modify the script to be able to see the unpacked code so I open the Syntax View tab. This part is different from one pack to another and you might need multiple attempts to figure out the best way to do it. In this example the pack is Blackhole, there is an eval statement at the end very end that executes the script after it is unpacked.I use console.log to get the content, so I replace w(c) by console.log(c) and hit Save.
 |
| Figure 4 Deciding what to modify |
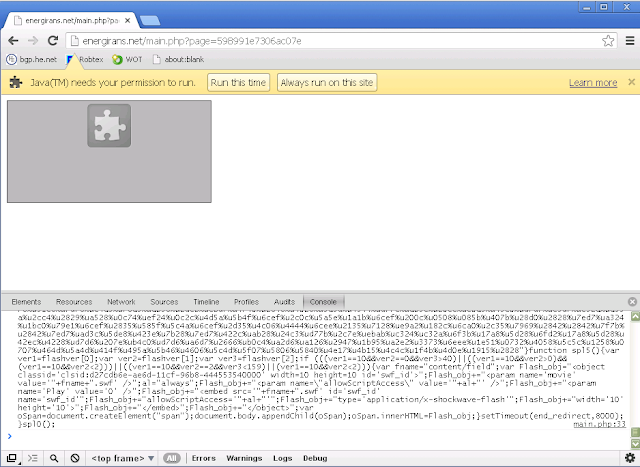
Next I open Google Chrome (make sure it is configured to use Fiddle as a proxy), open the Developer Console with F12 and click on the Console tab. I then browse to the pack URL, in this example http://energirans.net/main.php?page=598991e7306ac07e (you can use Ctrl+U to copy the URL from a session). If all went well the unpacked code should appear in the logs.
 |
| Figure 5 unpacked script in the logs |
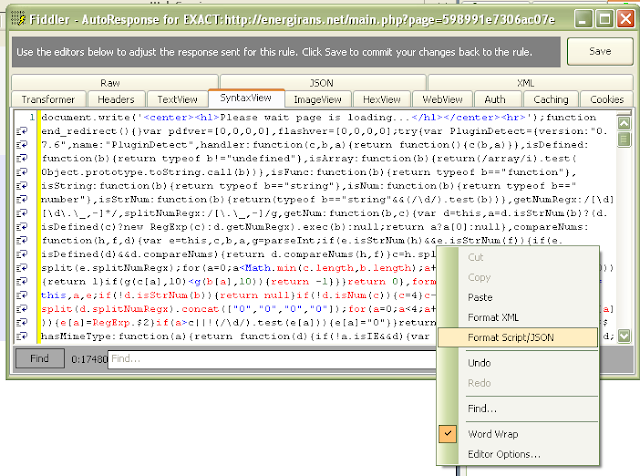
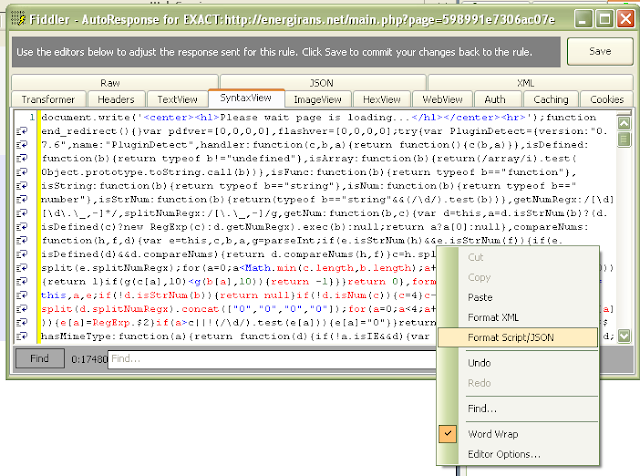
Another neat feature of Fiddler is the code beautifier. I copy the script from the log, replace the original script in the SyntaxView and click on
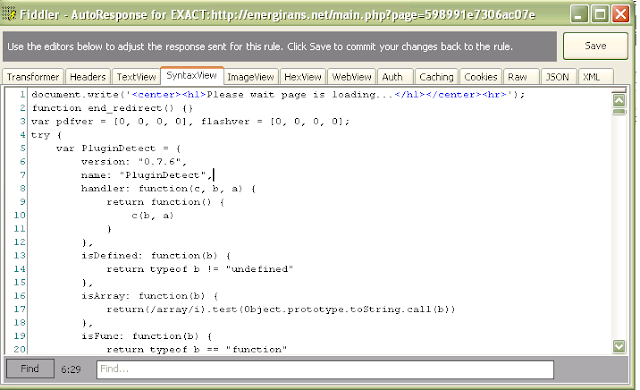
Format Script/JSON. The code is now well formatted and ready for analysis.You can find the unpacked code
here. Note that this is an old version of Blackhole v1 from February 2012 but the technique still works today.
 |
| Figure 6 Format Javascript code |
 |
| Figure 7 Formatted Blackhole code |
This is a quick and dirty technique and could easily be defeated but it works with many packs. If you have any question leave a comment or email me at
ekse.0x@gmail.com.







沒有留言:
張貼留言